继上篇文章,有一个问题遗留了下来。就是Update方法与Draw 方法这两个方法的呼叫时机,通过上篇文章,我们知道重写了Update方法 是用来更新游戏状态的,而重写Draw 方法是用来显示游戏画面的。当游戏程序一进入运行时间便会不断地呼叫Update 方法和Draw 方法。
注意:并不是每一次Update 方法被呼叫之后,Draw 方法就会跟着被呼叫(正常情况是这个顺序)。Update 方法与 Draw 方法被呼叫的频率要视Game1 的属性IsFixedTimeStep 值而定。true (默认值)时游戏处于固定更新(fixed-step)模式。如果程序绘制画面时无法跟上更新频率,则会调用几次update 后才呼叫一次Draw 方法。
因为游戏程序本身是处于一个无限循环中,所以如果你想如上篇文章一样,在Update 的时候使用一个for 循环来指定一个游戏精灵的坐标,则当每次更新一次将会执行一次for 循环,以上篇例子为例,指定精灵要移向的位置,以下面的代码我们会看不到精灵走动的轨迹,而是直接跳到目标点:
for ( int i = 0 ; i < 300 ; i ++ ) { pos = i; }
这一点是比较要注意的。
另外上文提到的纹理(Texture2D)可以支持以下常见的图形格式 :
.bmp、.dds、.dib、.hdr、.jpg、.pfm、.png、.ppm、和 .tga
接上例,上篇我们为它添加了一个精灵的移动,但是游戏的背景有点难看,这是因为Draw 的时候自动调用了下面的代码,设置了它的颜色为蓝色:
GraphicsDevice.Clear(Color.CornflowerBlue);
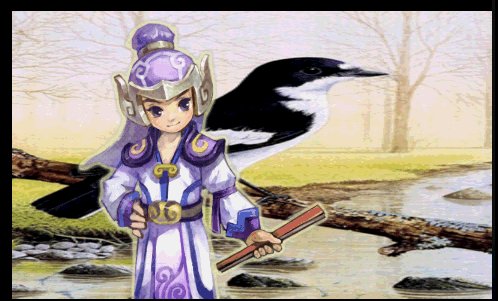
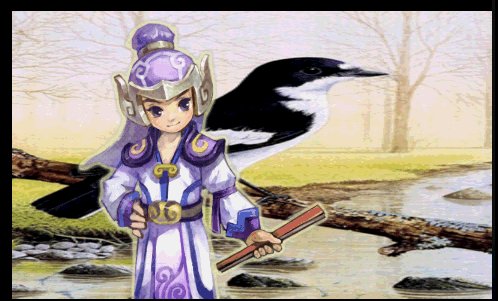
为了使其更加美观,下面我们动手为它设置一个背景图片,使界面更加美观,如下图:

这个效果实现起来相当简单,只需要再添加一个Texture2D 引入一张背景图片。然后设置背景图片的宽高即可,代码如下:
Texture2D background = null ; // 声明一个背景图 Rectangle rect; // 声明一个矩形块
在加载资源LoadContent 中:
background = Content.Load < Texture2D > ( " background " ); // 初始化矩形块为全屏 //graphics.GraphicsDevice.Viewport.Width 得到系统变量设备的宽度 // graphics.GraphicsDevice.Viewport.Height 得到系统变量设备的高度 rect = new Rectangle( 0 , 0 , graphics.GraphicsDevice.Viewport.Width, graphics.GraphicsDevice.Viewport.Height);
调用Draw 的时候:
// 画背景图 spriteBatch.Draw(background, rect, Color.White);
这里需要注意的一个地方是,画图的时候必须一层一层画。上图背景靠后,所以必须第一优先画出来,比如下面的全部代码:
protected override void Draw(GameTime gameTime) { GraphicsDevice.Clear(Color.CornflowerBlue); // TODO: Add your drawing code here spriteBatch.Begin(); // 给spriteBatch下命令准备开始动作 Vector2 vect = new Vector2(pos, 10 ); // 创建一个x为用户所在位置,y为10的Vector2对象 // 画背景图 spriteBatch.Draw(background, rect, Color.White); // 将user 按Vector2指定的位置开始画图 spriteBatch.Draw(user, vect, Color.White); // 停止时打印出stop spriteBatch.End(); // 给spriteBatch下命令结束动作 base .Draw(gameTime); }
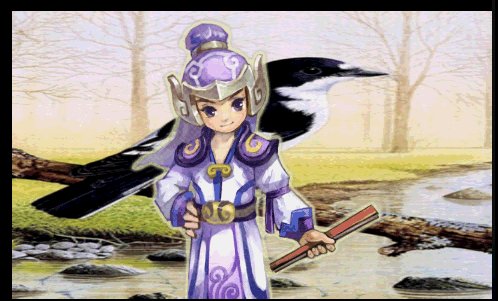
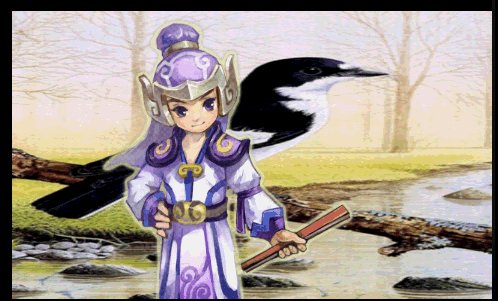
标示红色字体的部分都为将图片画在屏幕上的代码,如果两者的代码调转过后显示的效果将会是这样:

从上图看出,精灵被背景挡住了,看不到精灵的移动状态。设计游戏时也要注意这一点。
游戏DEMO下载: